Discover Our Popular
Courses
Discover Our Popular Courses
Discover Our Popular Courses
It is a long established fact that a reader will be distracted by the readable
content of a page
when looking at its layout.

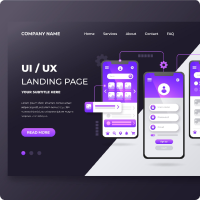
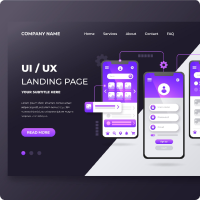
Fundamental Of UI/UX Design
Be the realstick solver of User Exprence and
execute new things
Price : 20$

Fullstack Web Development
Be the best Development Career & learn new things
on every new day
Price : 20$

Fundamental Of UI/UX Design
Be the realstick solver of User Exprence and
execute new things
Price : 20$

Photography Basic Rules
Be the best clicker of your journey and execute
new natural things
Price : 20$

Fullstack Web Development
Be the best Development Career & learn new things on every new day
Price : 20$

Photography Basic Rules
Be the best clicker of your journey and execute new natural things
Price : 20$

Fullstack Web Development
Be a favoristic devoloper & add new leraning angle of web development
Price : 20$

Digital Marketing
Be an marketer on social media & eleborate your buisness on Digital media
Price : 20$

Motion Graphics
Be the best on motion Graphics to derrive yourself on the graphics
Price : 20$
Ready To Join?
To ge better wducation to improvise you for yourself to the world and the society
Frequently Asked Questions
Try to get the New thnings and eleborate those things correctly to be an applicable person for the society
Trusted by over 800+ companies